こんにちは、需要の高まりもあってかWordPress(ワードプレス)について説明する記事をあちこちで見るようになりました。書店にいっても書籍がたくさん並んでいます。
そういう背景もあって今までこの手の記事は書かなかったのですが、前回ネットショップを始めたい人向けにブログについて書いた事もあったので必要性を感じた次第です。
細かく書いてある記事はたくさんありますので、ここでは専門的な内容を出来るだけ省いて「パソコン全くわからん!」という方にでもわかるレベルで説明していきたいと思います。
Contents
WordPress(ワードプレス)とは
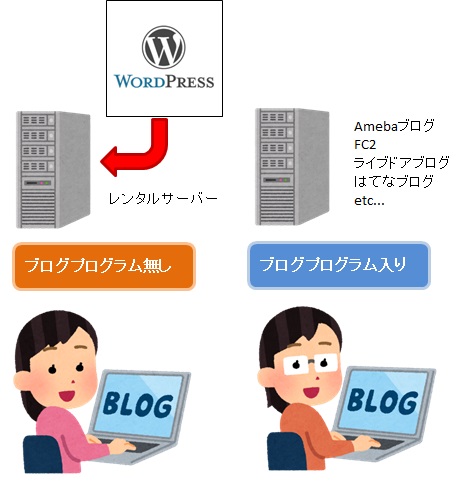
アメブロやライブドアブログ、はてなブログなどの無料ブログは会員登録さえすればすぐにブログが書ける状態になっていると思います。
これはそれぞれの会社が持つサーバーというコンピューターにブログが書けるプログラムが入っていて、そこに皆がアクセスする事で自由にブログが書けるようになっています。
ワードプレスとは、そのブログが書けるプログラムの一種の事です。
どうやって使うの?
プログラムなので、アプリのようにインストールをして使います。
自宅にあるパソコンにインストールする事も可能ですが、それではブログを皆に見てもらう事ができません。
というわけで、ロリポップのようなレンタルサーバーにインストールをして使います。
レンタルサーバーって何?
このレベルの説明が必要かはわかりませんが、ホームページなどをインターネット上に公開する事が可能なコンピューターをレンタルできるサービスです。
もちろんレンタルといっても家に運ばれるわけではなく、管理している会社に設置されたまま機能を借りることができます。
そのレンタルサーバーにワードプレスをインストールする事で、下記図のように無料ブログと同様簡単にブログが書けるようになります。

ワードプレスのインストール方法
ロリポップの場合、下記リンクよりマニュアルを見て頂くとわかりますが特殊な知識は必要としません。
手順の通り進めて行けば、ブログが書ける状態にまでなります。
その他のレンタルサーバーにおいても簡単にワードプレスがインストールできるようになっています。
ログインしよう
ワードプレスのインストールが完了したら、まずはログインします。
ログイン用の画面に行けなくなってしまった場合は、サイトアドレスの後ろに/loginと入力しましょう。
初期設定
お次はデザイン等の初期設定です。この辺は無料ブログでも必要な部分ですが、ワードプレス特有の設定もありますので順を追って説明します。
テーマ(外観)の設定
ワードプレスは非常に多くのデザインがあり、有料で販売しているものから無料なものまで様々です。これがワードプレスの一つの特徴と言えるでしょう。
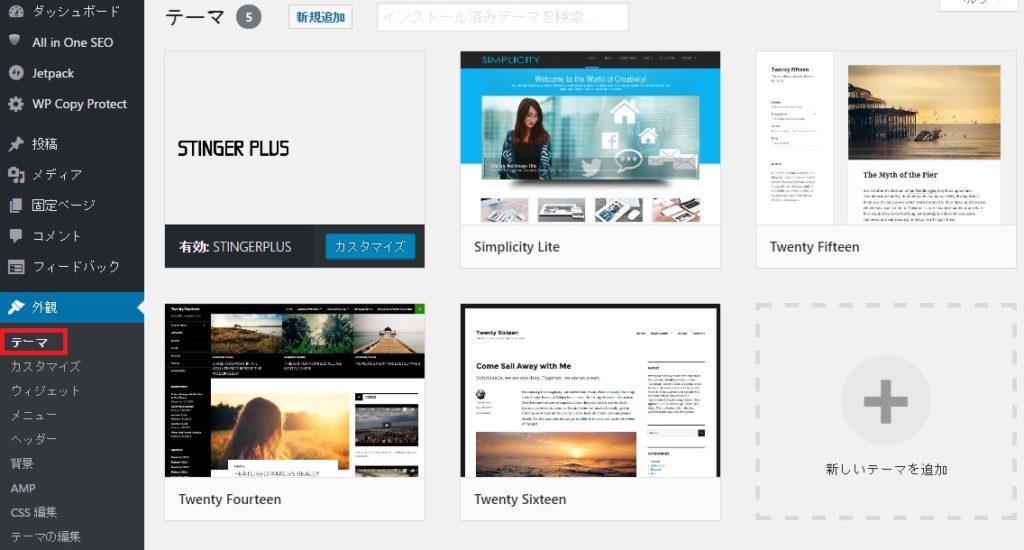
ログイン後の画面より下記図のように外観⇒テーマを選択します。

画像では5つテーマが表示されていますが、初期は4つになっているはずです。(2017/3/23時点)
左上に表示されているSTINGER PLUSというテーマは無料で配布されていたSEOに強いテーマです。
現在はSTINGER8が配布されていますので、興味のある方はSTINGER公式サイトで確認してみてください。
画像にもある新しいテーマを追加という部分から他サイトでダウンロードしたテーマや、自作したテーマをインストールする事が可能になっています。
いきなり外部のテーマを使用するのはハードルが高いので、最初は初期からあるテーマを使用しましょう。
おすすめはTwenty Sixteenです。
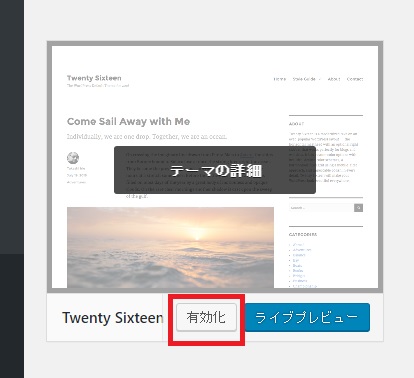
マウスカーソルをTwenty Sixteenに合わせると有効化のボタンが出てきますのでクリックしましょう。

有効化が完了すれば次は初期設定です。
Twenty Sixteen初期設定
下記画像のように外観⇒カスタマイズをクリックします。

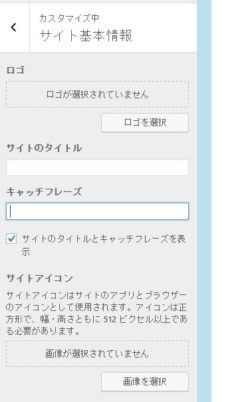
すると次のようにカスタマイズ画面が現れます。

サイトのタイトルにブログタイトルを、キャッチフレーズにサブタイトルを入れましょう。
その他下記のようなカスタマイズが可能です。常にプレビューも表示されますし、この辺は触りながら覚えた方が良いでしょう。

そして次はワードプレスのプラグインを導入していきます。
ワードプレスのプラグイン導入
ここが無料ブログと大きく異なる部分で、ワードプレスは様々な追加プログラムをインストールでき、その追加プログラムの事をプラグインといいます。
有料のプラグインもありますが、大抵の機能は無料で使用が可能です。そしてセキュリティ面の向上であったりと必須と言われるプラグインもあります。
プラグインのインストール方法
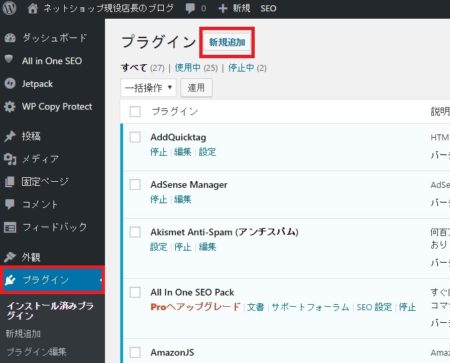
下記図のようにプラグインをクリックし、新規追加をクリックします。

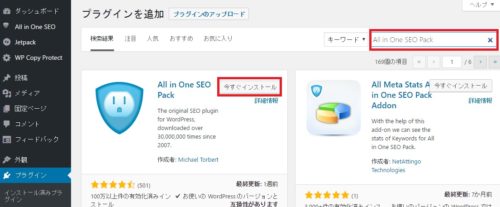
すると下記画面になりますので、キーワードと書いてある右側のボックスにプラグイン名を入力します。
すると該当するプラグインが出てきますので、インストールボタンを押しましょう。
ここでは似た名前のプラグインが表示されますので注意が必要です。

インストールが完了しましたら有効化するのを忘れないようにしましょう。
おすすめプラグインご紹介
- All in One SEO Pack
- Akismet
- WP Social Bookmarking Light
- EWWW Image Optimizer
- TinyMCE Advanced
- Google XML Sitemaps
- Broken Link Checker
- WordPress Ping Optimizer
- AddQuicktag
- Contact Form 7
- WordPress Popular Posts
プラグインについては人によって賛否がありますが、とりあえずこれらを入れておけば良いでしょう。
ここで詳しく語ると頭から煙が出ると思います。またプラグインをまとめた記事は作成したいと思いますが、とりあえずここは黙ってこれらをインストールして下さいw
先ほどのプラグインインストール画面で上記プラグイン名をキーワード右のボックスにコピペすれば表示されます。
以上で最低限の設定が完了しますので、いきなり何か書いてみるなりしながらデザインをいじっていけばよいでしょう。
まとめ
ワードプレスについては情報がたくさんネット上にありますし、先に知識を付けてから・・・というのも良いですが、私はまず実際に触ってみながら覚えていくのが良いと思います。
最初は本当に誰にも見られませんので、見栄えを気にする必要がありません。文章を見られる事もありませんので安心してトライできます。
慣れてくれば違うテーマにを試してみたり、プラグインを調べるのも良いと思います。
一週間も触っていればなんとなくわかってくるでしょうし、「思ったより簡単だった」となるはずです。
今回の内容は、とりあえずブログが書ける状態を目指したものですのでほんの一部です。
アクセスアップに関する事は全く触れていませんので、またそこは改めて書かせてもらいますね。
まずはワードプレスが身近な物になる事を願います。
ではまた。